Allgemeine Klassen sind Anweisungen, die innerhalb aller HTML-Tags innerhalb des
Inhaltsbereiches einer Webseite verwendet werden können.
Sie werden eingebaut durch das Attribut class.
Beispiel: <br class="clear" />.
Hier wird die Klasse clear zusammen mit dem Break-Tag aufgerufen.
clear
Die Klasse clear sorgt dafür, daß ein vorheriger
fließender Bereich beendet wird.
Wenn beispielsweise ein Bild rechts vom Text ausgerichtet wurde,
der Text jedoch kürzer ist als das Bild, sorgt das clear
dafür, daß der nachfolgende Text erst unter dem Bild erscheint.
unsichtbar
Dieser Text ist auf der normalen Bildschirmdarstellung unsichtbar. Er erscheint nur dann, wenn man die Seite an ein anderes Medium (z.B. einem Drucker) schickt oder wenn es sich um einen älteren Browser ohne CSS-Unterstützung handelt.
links
Mit der Klasse links wird ein Text linksbündig ausgerichtet.
rechts
Mit der Klasse rechts wird ein Text rechtsbündig ausgerichtet.
center
Mit der Klasse center wird ein Text mittig ausgerichtet.
unten
Mit der Klasse unten wird ein Text am unteren Rand ausgerichtet.
Dies wirkt nur innerhalb fest definierte Bereiche, wie besipielsweise
Tabellenzellen.
oben
Mit der Klasse oben wird ein Text am oberen Rand ausgerichtet.
Dies wirkt nur innerhalb fest definierte Bereiche, wie besipielsweise
Tabellenzellen.
mitte
Mit der Klasse mitte wird ein Text mittig ausgerichtet.
Dies wirkt nur innerhalb fest definierte Bereiche, wie besipielsweise
Tabellenzellen.
Weitere Klassen
Für die Nutzung von Textboxen und Bildern gibt es weitere Klassen:
- Bilder
- bildrechts
- bildlinks
- vollbox
- Text- und Hinweisboxen
- box_rechts
- klein_box_rechts
- box_links
- klein_box_links
- hinweis
- hinweis_rechts
- hinweis_wichtig
- baustelle
Zusätzliche Newsfeed-Klassen

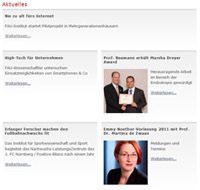
Darstellung mit "fd-gradient"
Zusätzliche Gestaltungsmöglichkeiten sind für die Darstellung der Newsfeeds gegeben.
Folgende Klassen sind definiert:
- fd-gradient
- fd-headliner
Aktiviert wird die jeweilige Darstellung durch die Einbindung der entsprechenden Klasse in oder um das HTML-Element mit der ID "feedrahmen". In folgendem Code-Beispiel wird ein Div-Element um das komplette Feedimport-Script gelegt (in der Datei /websource/aktuelles/index.shtml), was ebenfalls zur gewünschten Darstellung führt. Als Klassenname muss hierfür "fd-gradient" bzw. "fd-headliner" eingefügt werden:
<div class="Klassenname"> <!--#include virtual="/cgi-bin/feeds/feedimport.pl/1" --> </div>
